PHPWEB成品网站自定义边框制作到添加
摘要:图例详解PHPWEB成品网站自定义边框的制作和添加过程
图例详解PHPWEB成品网站自定义边框的制作和添加过程
有朋友觉得自己的PHP成品网站模版带的边框太少了,并且都是统一制式的边框,希望自己做的图片能够成为边框并且方便的使用,其中一种方法是图片形式上传到相应位置,但是这种方法大小不易调整,另外栏目下面边框不好定义,我们这章学习一下如何自己制作并且导入(让PHPWEB成品网站系统承认这个边框文件)使用。
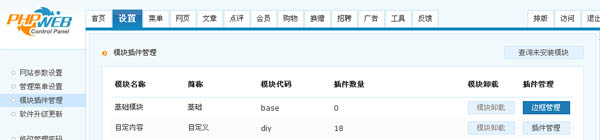
我们首先登录成品网站后台设置,找到模块插件管理,第一条就是边框管理,单击边框管理。

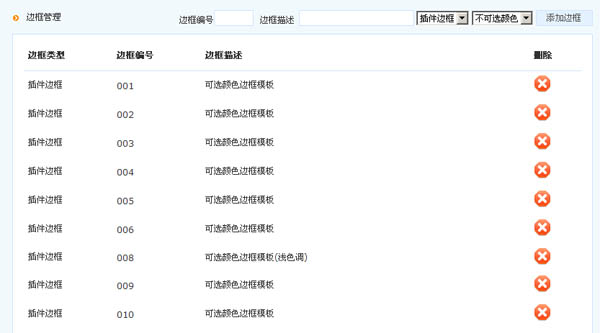
成品网站里面的边框款式还是不少的:

其中我们看到最后一条记录是646:

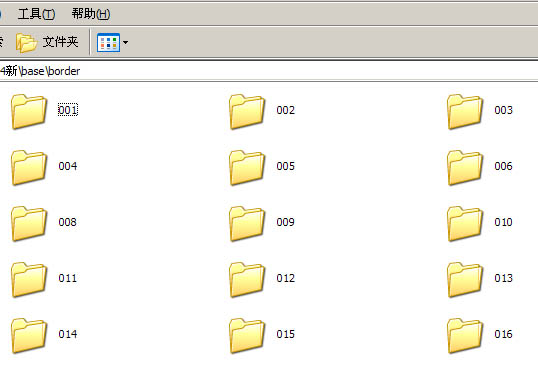
现在我们看一下PHPWEB成品网站源代码:

可以清楚的看到成品网站根文件夹下base 文件夹里有个border 文件夹,里面很多以现有边框名称命名的文件夹,再进入文件夹就可以得到边框文件和图片,我们找到最后一个文件夹,复制了整个文件夹并且命名为467,然后找到这个图:

很显然,这个图和一般图片不同的是非常的宽,估计是为了对付很宽的栏目预备的宽度,我们用PS把这个图片进行风格化修整,以达到我们需要的样子,期间我们并没有调整长度和宽度,最后保存格式依然是原来的PNG格式,保存文件后,我们用FTP讲整个467文件夹上传到相应位置(base/border)。
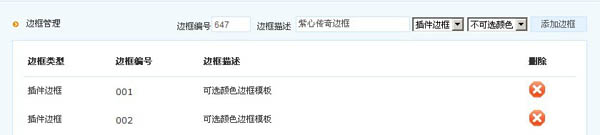
为了能保证PHPWEB成品网站系统识别并认出这个边框,我们回到刚才设置里的边框管理,在最上方添加这个边框,我给新做的边框起了一个好听的名字,叫做紫心传奇:

现在单击“添加边框”

现在我们再进入PHPWEB成品网站排版状态看看吧:

成功了!
更多网博士成品网站问题请联系我们QQ 227236  400元建站直通车欢迎您。
400元建站直通车欢迎您。
相关中药验方


